Membuat Menu Blog Ooy
Bagi rekan blogger yang menggunakan template yang belum difasilitasi dengan menu horisontal dibawah header pada blognya, berikut cara membuat menu pada blog sobat. Selain untuk mempercantik (ce ile bahasanye!!!!), juga untuk mempermudah kita mencari dengan lebih terarah....Ok...com On...
Pertama login ke blogger > cari Edit Html .
Terus Anda cari kode dibawah ini, untuk mempermudah pencarian silahkan gunakan CTRL+F
Pertama login ke blogger > cari Edit Html .
Terus Anda cari kode dibawah ini, untuk mempermudah pencarian silahkan gunakan CTRL+F
<b:section class='crosscol' id='crosscol' showaddelement='no'>
Anda ubah kode showaddelement='no' menjadi showaddelement='yes' , kalau sudah klik simpan ya
Sekarang masih di tempat yang sama copy kode dibawah ini, simpan dan letakan tepat dibawah yang di atas tadi...
<a href="http://genghomes.blogspot.com " class="navigation">HOME S</a>
<a href="http://gengpelajar.blogspot.com " class="navigation">Guru-Guru S</a>
untuk menambah menu copy aja beberapa lagi..Ok
*Alamat url ganti sesuaikan dengan blog Anda.
<a href="http://gengpelajar.blogspot.com " class="navigation">Guru-Guru S</a>
untuk menambah menu copy aja beberapa lagi..Ok
*Alamat url ganti sesuaikan dengan blog Anda.
Jadinya kira-kira gini :
<b:section class='tabs' id='crosscol' maxwidgets='1' showaddelement='yes'/>
<a class='navigation' href='http://genghomes.blogspot.com '>HOME S</a>
<a class='navigation' href='http://gengpelajar.blogspot.com '>GURU-GURU S</a>
Agar menu berwarna sehingga kelihatan menarik.
Pada form Edit HTML di atas, cari kode </b:skin> , agar mudah gunakan tombol CTRL+F
Copy kode merah dibawah ini dan paste tepat di bawah kode </b:skin> kemudian simpan.
Kira-kira gini nih...
</b:skin>
<b:template-skin>
<b:variable default='960px' name='content.width' type='length' value='1110px'/>
<b:variable default='0' name='main.column.left.width' type='length'/>
<b:variable default='310px' name='main.column.right.width' type='length' value='350px'/>
a.navigation {background: #00cc00 ;color: #900;margin: 1px;padding: 10px;border-width: #00cc00;text-transform: uppercase;text-decoration: none;font-weight: bold;}a.navigation:hover {background: #333333rant";color: #00ff00;text-decoration: none;}
Thanks for coming..here...
xxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxx
Buat blogger pendatang baru seperti saya, sudah pasti pilihan pertama sebelum mampu untuk memodifikasi atau bahkan bikin sendiri, kita akan kesini nih alias pake template blog yang sudah otomatis untuk dipakai or download download dimari www.eblogtemplates.com, www.ourtemplates.com, www.blogspottemplates.com dan lain-lain (free).
Dalam proses penyempurnaan blog kita harus menata ulang template yang kita gunakan, tetapi terkadang tidak semudah drag or drop untuk menempatkan elemen / gejet di tempat yang kita inginkan. misalnya menu pada bagian bawah header... Nah, sehubungan dengan ni cerita..berikut aye pos in cara buat nambah tuh gejet di bawah header buat menunya terutama...Hiiii :) ...Check it Out ...
1. Login ke blog ..nih alamatnya www.blogger.com or ketikan aja url blog anda ..terus pilih masuk...
2. Pilih yang ada nih : Design / dasbor, lalu cari dan klik edit html (bisa dari tata letak or template).
3. Beri tanda contreng pada kotak kecil yang bertuliskan expand widget templates.
(Kalo lewat design , langsung klik edit html aja)
4. Cari kode seperti kode di bawah ini :
<b:section class='header' id='header' maxwidgets='1' showaddelement='no'>
or
<b:section class='header' id='header' maxwidgets='1'>
(gunakan kontrol F supaya cepat)
Setelah ketemu, hapus semua kode tersebut dan gantikan dengan kode berikut :
<b:section class='header' id='header' preferred='yes'>
# Simpan perubahan dan selesai.
Silahkan klik dasbor, tata letak untuk melihat perubahan yang terjadi. Akan nampak tulisan tepat di bawah header add gadget (tambah elemen halaman).
Ok kelar..
Catatan, kalo dah ada add gadget di bawah header..kita cukup memasukan kode untuk menunya saja...
Setiap orang punya hak untuk tahu...tetapi tentu pada saatnya...so..boleh lah sesama blogger kita saling share informasi ..anything about blog...and using it....tau ngerti kagak nih....Hahahaaa V (pis)...
Dalam proses penyempurnaan blog kita harus menata ulang template yang kita gunakan, tetapi terkadang tidak semudah drag or drop untuk menempatkan elemen / gejet di tempat yang kita inginkan. misalnya menu pada bagian bawah header... Nah, sehubungan dengan ni cerita..berikut aye pos in cara buat nambah tuh gejet di bawah header buat menunya terutama...Hiiii :) ...Check it Out ...
1. Login ke blog ..nih alamatnya www.blogger.com or ketikan aja url blog anda ..terus pilih masuk...
2. Pilih yang ada nih : Design / dasbor, lalu cari dan klik edit html (bisa dari tata letak or template).
3. Beri tanda contreng pada kotak kecil yang bertuliskan expand widget templates.
(Kalo lewat design , langsung klik edit html aja)
4. Cari kode seperti kode di bawah ini :
<b:section class='header' id='header' maxwidgets='1' showaddelement='no'>
or
<b:section class='header' id='header' maxwidgets='1'>
(gunakan kontrol F supaya cepat)
Setelah ketemu, hapus semua kode tersebut dan gantikan dengan kode berikut :
<b:section class='header' id='header' preferred='yes'>
# Simpan perubahan dan selesai.
Silahkan klik dasbor, tata letak untuk melihat perubahan yang terjadi. Akan nampak tulisan tepat di bawah header add gadget (tambah elemen halaman).
Ok kelar..
Catatan, kalo dah ada add gadget di bawah header..kita cukup memasukan kode untuk menunya saja...
Setiap orang punya hak untuk tahu...tetapi tentu pada saatnya...so..boleh lah sesama blogger kita saling share informasi ..anything about blog...and using it....tau ngerti kagak nih....Hahahaaa V (pis)...
xxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxx
DafTar KoDe WarNa HTML UnTuk BlogGer
Berikut Daftar Kode Warna HTML / HTML Warna Untuk Blogger. kode ini tidak hanya bisa di gunakan untuk blogger saja.
Standar kali nih Kode HTML Warna, tentu bisa untuk merubah warna latar belakang blog blogger kita, warna header, footer, warna font, + lain-lain. Pake yang mana ajalah...Ok...

Nah itulah beberapa kode html warna yang bisa di gunakan blog.
Standar kali nih Kode HTML Warna, tentu bisa untuk merubah warna latar belakang blog blogger kita, warna header, footer, warna font, + lain-lain. Pake yang mana ajalah...Ok...

#FFFFFF
|
#FFFFCC
|
#FFFF99
|
#FFFF66
|
#FFFF33
|
#FFFF00
|
#FFCCFF
|
#FFCCCC
|
#FFCC99
|
#FFCC66
|
#FFCC33
|
#FFCC00
|
#FF99FF
|
#FF99CC
|
#FF9999
|
#FF9966
|
#FF9933
|
#FF9900
|
#FF66FF
|
#FF66CC
|
#FF6699
|
#FF6666
|
#FF6633
|
#FF6600
|
#FF33FF
|
#FF33CC
|
#FF3399
|
#FF3366
|
#FF3333
|
#FF3300
|
#FF00FF
|
#FF00CC
|
#FF0099
|
#FF0066
|
#FF0033
|
#FF0000
|
#CCFFFF
|
#CCFFCC
|
#CCFF99
|
#CCFF66
|
#CCFF33
|
#CCFF00
|
#CCCCFF
|
#CCCCCC
|
#CCCC99
|
#CCCC66
|
#CCCC33
|
#CCCC00
|
#CC99FF
|
#CC99CC
|
#CC9999
|
#CC9966
|
#CC9933
|
#CC9900
|
#CC66FF
|
#CC66CC
|
#CC6699
|
#CC6666
|
#CC6633
|
#CC6600
|
#CC33FF
|
#CC33CC
|
#CC3399
|
#CC3366
|
#CC3333
|
#CC3300
|
#CC00FF
|
#CC00CC
|
#CC0099
|
#CC0066
|
#CC0033
|
#CC0000
|
#99FFFF
|
#99FFCC
|
#99FF99
|
#99FF66
|
#99FF33
|
#99FF00
|
#99CCFF
|
#99CCCC
|
#99CC99
|
#99CC66
|
#99CC33
|
#99CC00
|
#9999FF
|
#9999CC
|
#999999
|
#999966
|
#999933
|
#999900
|
#9966FF
|
#9966CC
|
#996699
|
#996666
|
#996633
|
#996600
|
#9933FF
|
#9933CC
|
#993399
|
#993366
|
#993333
|
#993300
|
#9900FF
|
#9900CC
|
#990099
|
#990066
|
#990033
|
#990000
|
#66FFFF
|
#66FFCC
|
#66FF99
|
#66FF66
|
#66FF33
|
#66FF00
|
#66CCFF
|
#66CCCC
|
#66CC99
|
#66CC66
|
#66CC33
|
#66CC00
|
#6699FF
|
#6699CC
|
#669999
|
#669966
|
#669933
|
#669900
|
#6666FF
|
#6666CC
|
#666699
|
#666666
|
#666633
|
#666600
|
#6633FF
|
#6633CC
|
#663399
|
#663366
|
#663333
|
#663300
|
#6600FF
|
#6600CC
|
#660099
|
#660066
|
#660033
|
#660000
|
#33FFFF
|
#33FFCC
|
#33FF99
|
#33FF66
|
#33FF33
|
#33FF00
|
#33CCFF
|
#33CCCC
|
#33CC99
|
#33CC66
|
#33CC33
|
#33CC00
|
#3399FF
|
#3399CC
|
#339999
|
#339966
|
#339933
|
#339900
|
#3366FF
|
#3366CC
|
#336699
|
#336666
|
#336633
|
#336600
|
#3333FF
|
#3333CC
|
#333399
|
#333366
|
#333333
|
#333300
|
#3300FF
|
#3300CC
|
#330099
|
#330066
|
#330033
|
#330000
|
#00FFFF
|
#00FFCC
|
#00FF99
|
#00FF66
|
#00FF33
|
#00FF00
|
#00CCFF
|
#00CCCC
|
#00CC99
|
#00CC66
|
#00CC33
|
#00CC00
|
#0099FF
|
#0099CC
|
#009999
|
#009966
|
#009933
|
#009900
|
#0066FF
|
#0066CC
|
#006699
|
#006666
|
#006633
|
#006600
|
#0033FF
|
#0033CC
|
#003399
|
#003366
|
#003333
|
#003300
|
#0000FF
|
#0000CC
|
#000099
|
#000066
|
#000033
|
#000000
|
#465584
|
#EEF2F7
|
#3A4F6C
|
#00D
|
#434951
|
#555
|
#777
|
#DFE6EF
|
#345487
|
#F5F9FD
|
#3860BB
|
#BCD0ED
|
#C2CFDF
|
#F0F5FA
|
#D1DCEB
|
#003
|
#900
|
#CCE9FD
|
#E4EAF2
|
#4C77B6
|
#DFE6EF
|
#EEF2F7
|
#F
| |
Nah itulah beberapa kode html warna yang bisa di gunakan blog.
xxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxx
Cara Mendesain Template Menggunakan Perancang Template Blogspot
Gaya Lama :
1. Buka account blogger --> Dasbor2. Klik Rancangan --> Perancang Template, lihat ilustrasi gambar 1
Gaya Baru :
1. Login..ke blog
2. Klik Design > Templat > Ubahsuaikan
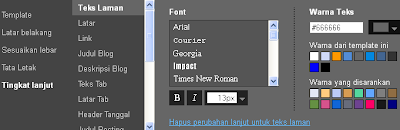
3. Muncul beberapa sub menu yaitu Template, Latar belakang, Sesuaikan lebar, Tata letak dan Tingkat lanjut. Salah satunya sudah kita bahas yaitu latar belakang atau background. Lihat gambar 2 sebagai ilustrasi.
1. Klik menu Template untuk mengganti tampilan blog, lihat gambar 2 sebagai ilustrasinya.
2. Lihat pada bagian Online View (refer gambar 2) untuk melihat perubahan tampilan blog
3. Jika sudah yakin dengan template yang dipilih, klik tombol Terapkan ke Blog untuk menerapkannya di blog.
4. Selesai
4. Selesai
Merubah Lebar Kolom Blog
1. Klik menu Sesuaikan lebar untuk merubah lebar kolom, lihat gambar 3 sebagai ilustrasinya.2. Geser Slider ke kiri atau ke kanan dan atau masukkan lebar dalam bentuk angka (setting yang berada di sebelah kanan)
4. Jika sudah yakin dengan lebar kolom yang diinginkan, klik tombol Terapkan ke Blog untuk menerapkannya di blog.
5. Selesai
Pilih Tata Letak Kolom Blog
1. Klik menu Tata letak untuk memilih tata letak kolom blog, banyak blogger yang memilih letak kolom didasarkan kebutuhan ngeblognya. Anda pun dapat mengikutinya sesuai kebutuhan. Sebagai ilustrasi lihat gambar 4.
2. Lihat pada bagian Online View atau dibawah menu
4. Jika sudah yakin dengan tata letak kolom yang diinginkan, klik tombol Terapkan ke Blog untuk menerapkannya di blog.
5. Selesai
Setting Tingkat Lanjut
1. Klik menu Tingkat lanjut untuk mensetting jenis huruf dan warna seperti judul posting, link, latar, deskripsi blog dan lain sebagainya. Lihat gambar 5 sebagai ilustrasi.
3. Langsung lihat perubahan dibagian Online View
4. Lakukan langkah yang serupa pada bagian yang lain dan lihat perubahan secara langsung
5. Jika sudah yakin dengan setting yang diinginkan, klik tombol Terapkan ke Blog untuk menerapkannya di blog.
6. Selesai
Cara lain ada nih..cuman lewat blog orang ye/// Hiiiii Tutorial Cara Merubah Templat Blog Blogger Blogspot dan melalui cara ini kita dapat secara langsung merubah template sesuai dengan yang telah kita pilih.
Dapat digunakan sebagai catatan bahwa kita dapat merubah secara parsial tampilan blog dengan menggunakan CSS (Cascading Style Sheet) tentunya melalui Edit HTML.
Ok..cukup duluh editingnya....and posting nya...
Cara lain ada nih..cuman lewat blog orang ye/// Hiiiii Tutorial Cara Merubah Templat Blog Blogger Blogspot dan melalui cara ini kita dapat secara langsung merubah template sesuai dengan yang telah kita pilih.
Dapat digunakan sebagai catatan bahwa kita dapat merubah secara parsial tampilan blog dengan menggunakan CSS (Cascading Style Sheet) tentunya melalui Edit HTML.
Ok..cukup duluh editingnya....and posting nya...
xxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxx
Cara Membuat Drop Down Menu Blog Di Blogspot
Ini tutorial buat menu aja...
Nih paket menu lanjut : boleh lah buat bacaan ....!!!
Untuk membuat menu tipe ini, ada beberapa keahlian yang diperlukan yaitu:
1. Membuka file ekstensi .css dan .html dengan notepad atau texteditor lainnya
2. Klik tombol Save
Cara seperti ini kita sebut sebagai carashortcut, sebenarnya sih tidak mendidik tapi kalau memang kepengen belajar secara prinsip dan sungguh-sungguh, nih ada link kunjung aja lah kesono Tutorial HTML, Tutorial PHP dan Tutorial CSS.
Langkah-Langkah Membuat Drop Down Menu
1. Masuk kedalam account blogger atau patform blogspot
2. Pilih tab rancangan/design --> Edit HTML
3. Letakkan kode cascading style sheet dibawah kode yang diberi lingkaran seperti ditunjukkan oleh gambar 1 berikut.
----------------------------------
----------------------------------
/*Horizontal menu*/
#menuku {position: relative; width: 100%; Height: 38px; background: #00CC00; border: 1px solid #000000;}
#menuku ul {padding: 0; margin: 0; list-style: none;}
#menuku ul li {float: left; position: relative;}
Letak Kode CSS pada script...Cek kalo-kalo salah ktik...:)
4. Simpan Template atau perubahan kode HTML
5. Letakkan kode menu drop down di tempat yang diinginkan misalkan dibawah gadget header. links Cara mengganti header dan lihat gambar 2.
6. Klik tombol SIMPAN
7. Selesai
Catatan:
1. Untuk mendapatkan kode untuk membuat menu dropdown, anda bisa download melalui link yang ada pada langkah 3 dan 5
2. Extract file yang telah didownload dan buka dengan notepad atau texteditor lainnya kalo belum tahu caranya ikuti saja langkah ini: Klik kanan file yang telah diextract --> Open With --> Notepad atau wordpad atau PSPad
Don't give up....
Penemu dan Pengembang
www.adsloko.com
Catatan:
1. Untuk mendapatkan kode untuk membuat menu dropdown, anda bisa download melalui link yang ada pada langkah 3 dan 5
2. Extract file yang telah didownload dan buka dengan notepad atau texteditor lainnya kalo belum tahu caranya ikuti saja langkah ini: Klik kanan file yang telah diextract --> Open With --> Notepad atau wordpad atau PSPad
Don't give up....
Penemu dan Pengembang
www.adsloko.com
xxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxx
Mengedit CSS dalam Designer Template
 Desainer Template Blogger memungkinkan Anda untuk menyesuaikan hampir semua aspek dari penampilan blog Anda melalui penggunaan tentang cascading style sheets (CSS). Untuk menambahkan potongan CSS kustom ke template Anda, cukup buka Desainer Template dan menambahkan kode Anda ke lapangan yang berlokasi di Advanced | Tambah CSS tab. Perubahan yang Anda buat akan mencerminkan langsung di live preview di bawah editor.
Desainer Template Blogger memungkinkan Anda untuk menyesuaikan hampir semua aspek dari penampilan blog Anda melalui penggunaan tentang cascading style sheets (CSS). Untuk menambahkan potongan CSS kustom ke template Anda, cukup buka Desainer Template dan menambahkan kode Anda ke lapangan yang berlokasi di Advanced | Tambah CSS tab. Perubahan yang Anda buat akan mencerminkan langsung di live preview di bawah editor.
 Desainer Template Blogger memungkinkan Anda untuk menyesuaikan hampir semua aspek dari penampilan blog Anda melalui penggunaan tentang cascading style sheets (CSS). Untuk menambahkan potongan CSS kustom ke template Anda, cukup buka Desainer Template dan menambahkan kode Anda ke lapangan yang berlokasi di Advanced | Tambah CSS tab. Perubahan yang Anda buat akan mencerminkan langsung di live preview di bawah editor.
Desainer Template Blogger memungkinkan Anda untuk menyesuaikan hampir semua aspek dari penampilan blog Anda melalui penggunaan tentang cascading style sheets (CSS). Untuk menambahkan potongan CSS kustom ke template Anda, cukup buka Desainer Template dan menambahkan kode Anda ke lapangan yang berlokasi di Advanced | Tambah CSS tab. Perubahan yang Anda buat akan mencerminkan langsung di live preview di bawah editor.
Catatan: Mengedit CSS memungkinkan Anda untuk mengubah tampilan dan nuansa dari blog Anda. Untuk perubahan konten yang sebenarnya dari blog Anda, termasuk penambahan gadget atau perubahan tata letak, silakan gunakan Edit HTML lapangan yang berlokasi di tab Layouts. Juga ingat bahwa, seperti kustomisasi lainnya, CSS Anda akan dihapus jika Anda mengubah desain.
Sedangkan CSS memungkinkan untuk jumlah yang hampir tidak terbatas kustomisasi gaya, di sini kita hanya akan pergi selama beberapa CSS tweak paling populer sehingga Anda bisa mendapatkan rasa bagaimana perubahan ini dapat dibuat. Untuk daftar yang lebih komprehensif dari berbagai tweak CSS, silakan lihat 'Apa yang dapat saya lakukan dengan CSS' artikel di Pusat Bantuan kami.
Perubahan CSS pertama kita akan pergi ke atas adalah bagaimana pusat teks header di blog Anda. Kepala ke bidang CSS terletak di Advanced | CSS tab Tambahkan Designer Template. Sesampai di sana, cukup drop di baris kode berikut:
. Header { text-align: center; }
Setelah Anda menambahkan kode, Anda akan melihat bahwa header image teks Anda langsung akan berubah menjadi keselarasan terpusat. Jika Anda menyukai apa yang Anda lihat, cukup klik jeruk Terapkan untuk Blog tombol dan gambar header Anda akan disimpan. Jika Anda pernah memutuskan untuk menghapus atau mengubah gambar header pada suatu titik kemudian, itu semudah menghapus atau menukar keluar kode gambar dari lapangan.
Perubahan CSS kedua kita akan membahas adalah bagaimana untuk menambahkan gambar latar belakang Anda sendiri ke blog Anda. Demi yang komprehensif, kita akan mengasumsikan bahwa gambar Anda belum di-host di web, dan pergi ke instruksi untuk bagaimana meng-upload gambar Anda ke filehost sehingga Anda dapat link ke sana.Berikut adalah semua langkah yang diperlukan untuk mengambil gambar Anda sendiri dari komputer Anda dan menggunakannya sebagai gambar latar belakang untuk blog Anda:
Kompres gambar Anda.
Anda harus memastikan filesize gambar Anda di bawah 250K, maka langkah pertama adalah pergi ke dalam editor foto pilihan Anda dan kompresi citra ke bawah agar muat ke dalam batas itu. Atau, gambar beberapa host seperti Imgur memberikan pilihan untuk kompresi citra Anda ke filesize tertentu sebelum upload.
Upload gambar Anda ke sebuah filehost. Agar Anda untuk menambahkan gambar latar belakang melalui CSS, Anda akan butuh link bekerja untuk gambar Anda. Jika tidak sudah di web, Anda akan perlu meng-upload dari komputer Anda ke host yang akan melayani gambar. Album Web Picasa, Imgur, dan Photobucket adalah pilihan terpercaya untuk gambar hosting Anda. Cukup arahkan ke host pilihan Anda, dan ikuti petunjuk mereka untuk meng-upload.
Tambahkan potongan CSS gambar latar belakang. Sekarang bahwa Anda memiliki kompresi, upload gambar Anda akan dapat menambahkan CSS untuk menggunakannya sebagai latar belakang untuk blog Anda.
Berikut adalah kode:
. Tubuh-fauxcolumn-luar { background: url (http://www.example.com/image.png);}
. Tubuh-fauxcolumn-luar div {latar belakang: none;}
Terapkan untuk blog! Jika Anda menyukai apa yang Anda lihat, silakan klik Apply untuk Blog tombol, dan Anda sudah selesai! Tentu saja, Anda selalu dapat kembali dan menghapus atau swap keluar kode gambar latar belakang jika Anda suka.
Catatan: Template dengan gradien (seperti Sederhana # 1) sedikit mungkin bertentangan dalam penampilan dengan menggunakan gambar latar belakang.
TUTORIAL INI BUAT UNTUK DIBACA SENDIRI..JIKA U PERLU YO WES MONGGO...
Sumber : http://adsloko.blogspot.com








Tidak ada komentar:
Posting Komentar